Verwenden von temporären Daten in ASP.NET GridView
If you want to run through this walkthrough, please follow the guide on setting up our test environment.
Experience Level - Intermediate
Autor

Vielleicht sind Sie auf die Notwendigkeit gestoßen, ein DataGrid zu verwenden, wollten aber Ihre Datenbank nicht ständig mit jeder vorgenommenen Änderung aktualisieren.
Glücklicherweise können Sie alle diese Daten in Session-Zeilen hinzufügen/entfernen speichern und zwischen dem Client und dem Server übertragen, ohne die Datenbank zu berühren.
Ich werde nicht zu sehr in die Wissenschaft eintauchen, es gibt Artikel auf MSDN für solche Dinge.Laden Sie zunächst ein neues Webformular und Sie müssen eine DropDownList, GridView und zwei Schaltflächen hinzufügen, eine als vorgetäuschten Upload in die DB und eine andere, um den Benutzer zu unserer GridView hinzuzufügen.
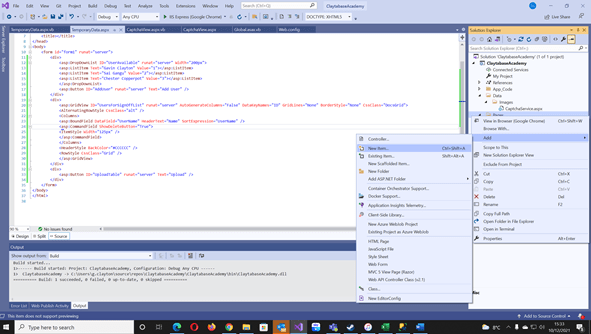
Wenn Sie die ClaytabaseAcademy-App über den obigen Link verwenden, fügen Sie einen neuen Ordner namens Pages hinzu, indem Sie im Projektmappen- Explorer in Visual Studio mit der rechten Maustaste auf das Element ClaytabaseAcademy klicken, und fügen Sie dann eine Seite namens TemporaryData.aspx hinzu
HTML
<div> <asp:DropDownList ID="UserAvailable" runat="server" Width="200px"> <asp:ListItem Text="Gavin Clayton" Value="1"></asp:ListItem> <asp:ListItem Text="Sai Gangu" Value="2"></asp:ListItem> <asp:ListItem Text="Chester Copperpot" Value="3"></asp:ListItem> </asp:DropDownList> <asp:Button ID="AddUser" runat="server" Text="Add User" /></div><div> <asp:GridView ID="UsersForSignOffList" runat="server" AutoGenerateColumns="False" DataKeyNames="ID" GridLines="None" BorderStyle="None" CssClass="DocsGrid"> <AlternatingRowStyle CssClass="alt" /> <Columns> <asp:BoundField DataField="UserName" HeaderText="Name" SortExpression="UserName" /> <asp:CommandField ShowDeleteButton="True"> <ItemStyle Width="125px" /> </asp:CommandField> </Columns> <HeaderStyle BackColor="#CCCCCC" /> <RowStyle CssClass="Grid" /> </asp:GridView></div><div> <asp:Button ID="UploadTable" runat="server" Text="Upload" /></div>Autor
VB
Private Function CreateTable() As DataTable 'Add a user column Dim dt As DataTable = New DataTable Dim column As DataColumn column = New DataColumn() column.DataType = System.Type.GetType("System.Int32") column.ColumnName = "UserID" column.ReadOnly = False column.Unique = True dt.Columns.Add(column) 'add a user name column column = New DataColumn() column.DataType = System.Type.GetType("System.String") column.ColumnName = "UserName" column.ReadOnly = False column.Unique = False dt.Columns.Add(column) 'Add a unique column with its own unique id (for delete function) column = New DataColumn() column.DataType = System.Type.GetType("System.Int32") column.ColumnName = "ID" column.ReadOnly = False column.Unique = True column.AutoIncrement = True column.AutoIncrementSeed = 1 dt.Columns.Add(column) 'add primary key (first key) on column ID Dim PrimaryKeyColumns(0) As DataColumn PrimaryKeyColumns(0) = dt.Columns("ID") dt.PrimaryKey = PrimaryKeyColumns Return dt End FunctionAutor
VB
Private Function AddDataToTable(ByVal UserID As Int32, ByVal UserName As String, ByVal myTable As DataTable) As DataTable Try Dim row As DataRow row = myTable.NewRow() row("UserID") = UserID row("UserName") = UserName myTable.Rows.Add(row) Return myTable Catch Return myTable End Try End FunctionAutor
VB
Protected Sub Add_Click(sender As Object, e As System.EventArgs) Handles AddUser.Click AddDataToTable(UserAvailable.Items.FindByValue(UserAvailable.SelectedValue).Value, UserAvailable.Items.FindByValue(UserAvailable.SelectedValue).Text.ToString, CType(Session("myDatatable"), DataTable)) UsersForSignOffList.DataSource = (CType(Session("myDatatable"), DataTable)).DefaultView UsersForSignOffList.DataBind() End SubAutor
VB
Private Function DelDataFromTable(ByVal RowID As Int32, ByVal myTable As DataTable) As DataTable Dim r As DataRow = myTable.Rows.Find(RowID) myTable.Rows.Remove(r) Return myTable End FunctionAutor
VB
Protected Sub UsersForSignOffList_RowDeleting(sender As Object, e As System.Web.UI.WebControls.GridViewDeleteEventArgs) Handles UsersForSignOffList.RowDeleting Dim Id As Integer = e.Keys(0).ToString DelDataFromTable(Id, CType(Session("myDatatable"), DataTable)) UsersForSignOffList.DataSource = (CType(Session("myDatatable"), DataTable)).DefaultView UsersForSignOffList.DataBind() End SubAutor
VB
Private Sub Page_Load() Handles Me.PreRender If Not IsPostBack Then GetUsers() Dim mydt = New DataTable() mydt = CreateTable() Session("myDatatable") = mydt 'AddDataToTable(UserID, UserName, CType(Session("myDatatable"), DataTable)) ' If adding a default user UsersForSignOffList.DataSource = (CType(Session("myDatatable"), DataTable)).DefaultView UsersForSignOffList.DataBind() End If End Sub Private Sub AddUsersToTable() Handles UploadTable.Click Dim AddUser As New SqlCommand 'AddUser.Connection = con 'You will also need to open and close your connection in here Dim dt As DataTable = CType(Session("myDatatable"), DataTable) Dim dr As DataRow For i = 0 To dt.Rows.Count - 1 dr = dt.Rows(i) 'AddUser.CommandText = "INSERT INTO LinkedUsers(UserID) SELECT " + dr.Item(0).ToString() 'AddUser.ExecuteNonQuery() Next End SubAutor
VB
Private Sub GetUsers() 'Dim com As New SqlCommand("SELECT * FROM Users", con) 'Dim tr = com.ExecuteReader 'UserAvailable.DataSource = tr 'UserAvailable.DataTextField = "UserName" 'UserAvailable.DataValueField = "UserID" 'UserAvailable.DataBind() 'tr.Close() End SubAutor
Website-Design von Claytabase
Dies ist ein Codeabschnitt, der aus dem Code des Ousia Content Management System modifiziert wurde, einem der schnellsten und am besten optimierten Systeme auf dem Markt, Teil unserer Website-Design-Services.